
前回で、スプライトを画面に表示することができました。 今回は、グラフィック画面を使って、画面に画像を表示してみます。
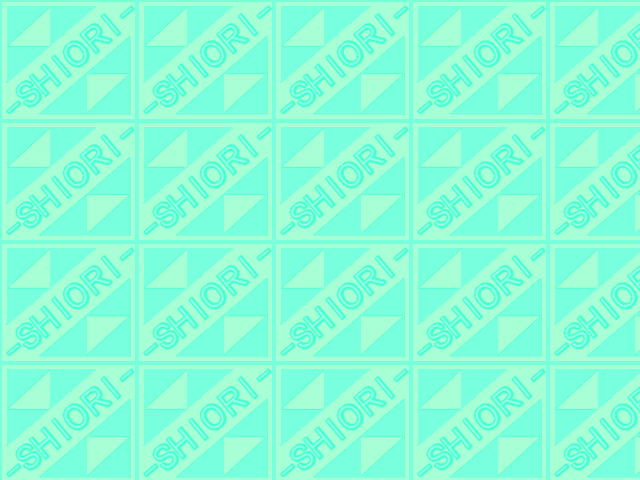
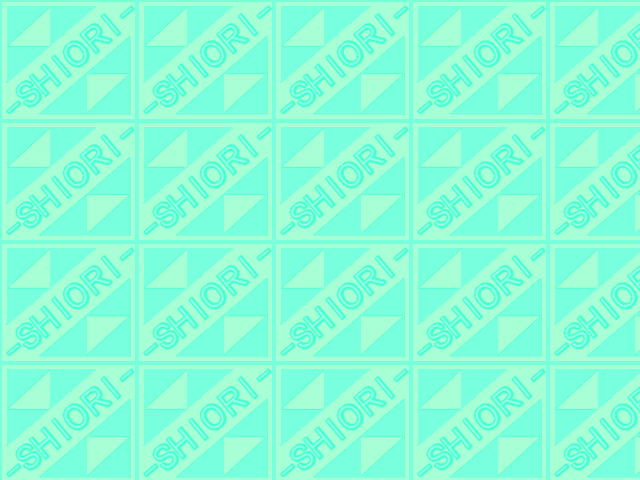
目標とする絵は、こういった感じで。

前回スプライトとして表示した画像を、グラフィック画面を使って表示しています。
グラフィック画面は、基本的に、いわゆる「背景画像」に使うものです。 背景として取り扱い易いように、微妙に特化してあります。
グラフィック画面では、グラフィック画面として定義した領域に、任意の画像をタイル状にして張り付けることができます。 この例ではその機能を使って、ひとつの絵を画面全体にマッピングしています。
マッピングは、画面上X方向とY方向別々に、有効/無効を設定できます。 この例では、両方とも有効にしています。
前回と同じように、ファイルとディレクトリを用意します。
前回のサンプルをそのままコピーして、別ディレクトリに置いてください。 今回は、前回に記述したものに修正を入れる形でやっていきます。
ここでは、sample02
というディレクトリを作って、そこにファイルの複製を入れることにします。
[shiori] ----- shiori.exe - SHIORI - の実行ファイル
|-- shiori.cfg ファイル名定義ファイル
|-- [sample02] ----- [bmp] ビットマップ画像とパレットファイルを格納する
|-- [wav] 音のファイルを格納する
|-- config.hrn リソース定義ファイル
|-- prop.hrn 特性定義ファイル
|-- comset.hrn コマンドセット定義ファイル
|-- event.hrn イベント定義ファイル
|-- enemap.hrn 敵配置マップ定義ファイル
|
まず、前回同様 .cfg
ファイルに手を入れます。
ファイルが格納されているディレクトリが変更されたので、そのへんに修正を入れる必要があります。
# # <<<<<<< sample Configuration file. >>>>>>> # #------------< ステージ構成定義ファイル >------------ # このステージを定義するための定義ファイル群を # 指定します。 #---------------------------------------------------- %CONFIGURE sample02/config.hrn # ステージ構成定義ファイル %PROP sample02/prop.hrn # 敵特性定義ファイル %COMSET sample02/comset.hrn # コマンドセット定義ファイル %EVENT sample02/event.hrn # イベント定義ファイル %ENEMAP sample02/enemap.hrn # 敵配置マップファイル #------------< リンク先ステージコンフィグ >------------ # このステージの次に繋がるステージを定義した # 定義ファイルを指定します。 # 定義ファイルには、上から順に[00]から # インデックスが振られます。 #------------------------------------------------------ # [filename] %NEXTSTAGE shiori.cfg # 次のステージを定義した定義ファイル [00] |
これで、shiori.cfg
で起動されるステージは、sample02 内の *.hrn
ファイルを参照するように設定されました。
では、sample02 内のファイルに手を加えていきましょう。
前回は、ビットマップを読み込ませ、それに対してスプライトを定義しました。
今回は、読み込ませたビットマップに対して、グラフィック画面を定義するように変更します。
# ---------------------------------------------------------------- # - SHIORI - チュートリアル サンプル リソース定義 # ---------------------------------------------------------------- # 描画デバイス設定 &SetLayers( 5 ) # ==================== # ビットマップ登録 # ==================== # # <<< 背景画像 >>> &RegistBitmap BACK , ( 'sample02/bmp/grp.bmp' , 255 ) # ====================== # パレットの読み込み # ====================== &RegistBMPPalet MAINPALETTE ( 'sample02/bmp/grp.bmp' , 0 , 255 ) # ==================== # グラフィック登録 # ==================== # <<< 背景画像 >>> &RegistGraphic BACK ( 0,0 ) , ( 640,480 ) |
最後の行、赤くなっている所以外は、変更の必要はありません。 ビットマップを読み込み、パレットを取り込むところまでは一緒です。
グラフィックを定義するには、&RegistSprite
の代わりに、&RegistGraphic コマンドを使用します。
ここでは、「BACK」という名前で定義されたビットマップ画像を使ったグラフィック画面を、画面上の位置
(0,0) の位置から、(640,480)の大きさで定義しています。
・・・意味わかんないッスね。 も少し詳しく説明します。
グラフィック画面は、スプライトとはちょっと違った定義をします。
スプライトが「ビットマップから切り出す矩形」を定義したのに対し、グラフィック画面では、「ビットマップをのぞき込む窓を作る」という定義をします。
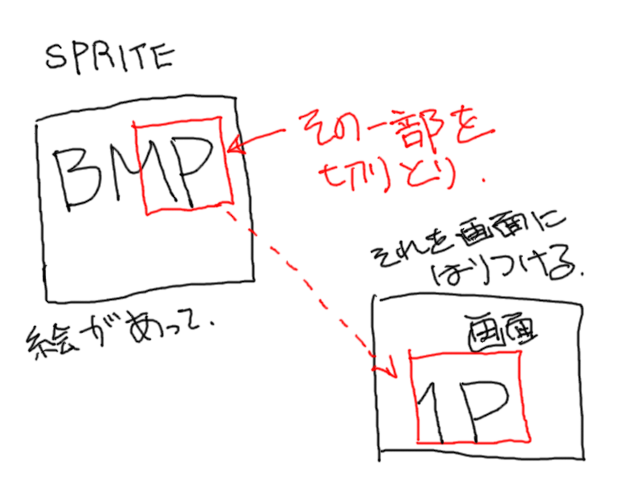
スプライトのときは、大きな画像があって、そこの一部を切り取って、画面に表示しました。
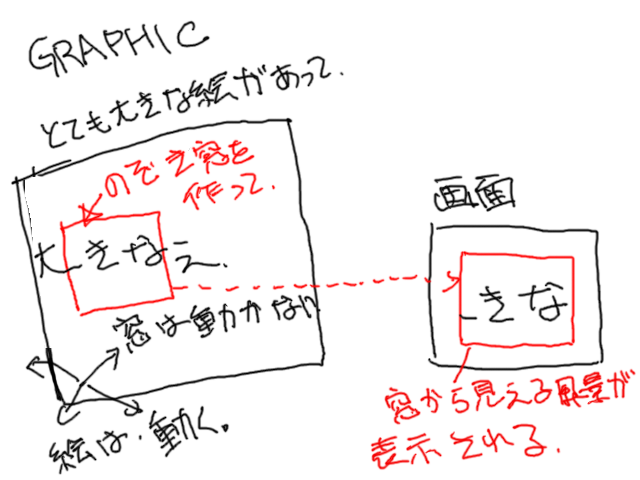
グラフィックの方は、大きな画像があって、そこの一部をのぞき込むような窓を定義し、その窓から見える風景を、画面に表示します。
 |
 (ウソ。違う。 絵は動きません。窓が動きます。) |
なお、グラフィック画面は、ひとつのビットマップに対して、ひとつずつしか定義できないことになっています。 これは、この部分のプログラムを作ったときの勝手な思いこみから来た仕様であり、制限自体に意味はありません。
ただ、そういった仕様になっているので、注意してください。
スプライトは、定義する際に『○○のビットマップの、××番目のスプライト』ということで定義しました。
しかし、グラフィック画面は上で述べたように、ひとつのビットマップに対してひとつしかありません。 従って、グラフィック画面は『××番目に定義したグラフィック画面』という識別のしかたをします。 ビットマップに関わらず、登録した順にID番号が振られていくという点に注意してください。
さて。
ここまで来たところで、もう一度、設定ファイルのコマンドの記述を見てみましょう。
&RegistGraphic BACK , ( 0,0 ) , ( 640,480 )
このコマンドでは、まず最初の引数で、グラフィック画面として用いるビットマップ画像を指定しています。 ここでは、BACK という名前で定義されるビットマップ画像をのぞき込むような窓を作ることにしています。
次の ( 0 , 0 )
はとりあえず飛ばして、次の ( 640,480 ) を見ましょう。
これは、窓の大きさが ( 640*480 )
のサイズののぞき窓を作るということを定義しています。 ここで定義するのは、ビットマップ画像をのぞき込む窓の大きさです。 窓の大きさが
( 640*480 )なので、画面に表示される画像も ( 640*480 )となります。
戻って、( 0 , 0 )を見ましょう。
この引数では、作ったのぞき窓から覗いた風景を、画面上どの位置に表示するかを定義します。 ここでは
( 0 , 0 ) の位置に表示するように指定しています。
以上により、大きさ ( 640*480 ) の大きさのぞき窓から覗いた風景を、画面上 ( 0,0 ) を左上として、表示することができるようになります。
スプライトは、ESPというキャラクタを使用して、画面にキャラクタを表示させました。
グラフィック画面の場合は、「グラフィック画面オブジェクト」というものがあるので、素直にそれを使えばOKです。
#---------------------------------------------------------------------
# - SHIORI - チュートリアル サンプル 特性定義
#---------------------------------------------------------------------
#----------< 一般設定 >----------
#
&SetDimension 2
# ================================================================================
# 背景グラフィック
# ================================================================================
&DefineGRP( BACK , 0,0,2 ){
&Axis ( X , Y ) # オブジェクトの座標系
&LoopMode ( TRUE , TRUE )
# レイヤー指定
&Draw( 0 ){
# 配列指定
DIMENSION = 1
VALUES = {
( 0 , 1 ) # レイヤー番号
}
}
# 描画パターン指定
&Draw( 1 ){
# 配列指定
DIMENSION = 1
VALUES = {
( 0 , 1 ) # グラフィックページ番号
}
}
# ポインタ関連
&DrawPointer ( 0 , LAYER ) # 0 番目のラインを描画レイヤーとして認識するポインタ
&DrawPointer ( 1 , PATTERN ) # 1 番目のラインをパターンとして認識するポインタ
}
|
グラフィック画面を定義するにあたり、スプライトと違う部分は、赤で示した部分です。
まず、グラフィック画面を定義するためには、&RegistGRPを使用します。 まぁ当然ですね。
グラフィック画面では、他のオブジェクトでは使用できない、&LoopMode
というコマンドが使用できます。
これは、グラフィック画面として表示するビットマップ画像を、タイリングするか否かを指定するコマンドです。
グラフィック画面として使用する画像が、今回のように、画面よりも圧倒的に小さい場合は、これを両方 TRUE にしておくことで、簡単に画面全体にタイリングできるようになります。
次に注目すべきは、&Draw(
1 ) の部分です。
前述したように、グラフィック画面は、ビットマップに対応したインデックス番号ではなく、全体で何番目、という指定の仕方をします。 従って、スプライト定義のときのように、2つの値の組み合わせでパターンを指定するのではなく、ひとつの値でグラフィックのIDを示します。
つまり、スプライトでは、( <BMP ID> , <Sprite ID> ) といった2つの値で、ひとつのスプライト定義が決まっていたことに対し、グラフィックでは ( <GRP ID> ) と、一つしか要素が必要無いということです。
前回ので、スプライトの出現要求を記述していた部分を、グラフィックの出現要求に書き換える必要性があります。
#---------------------------------------------------------------------
# - SHIORI - チュートリアル サンプル コマンドセット定義
#---------------------------------------------------------------------
#----------< 一般設定 >----------
#
&SetDimension 2
#----------< コマンドセット構築 >----------
#
# ====================================================================
# ステージの初期化
# ====================================================================
# -----< 初期化開始 >-----
#
&CountEvent( INITIALIZE_STAGE ){
COUNT = 0
} , REFLECT_PALETTE
# -----< パレットを適用する >-----
#
&ReflectPalette( REFLECT_PALETTE ){
PAGE = MAINPALETTE
STARTINDEX = 0
ENDINDEX = 255
TARGETPAGE = SCREENPALET
TARGETINDEX = 0
} , REQUEST_GRP
# -----< 背景グラフィックの出現 >-----
#
&RequestGRP( REQUEST_GRP ){
OBJECT = BACK
ATTRIBUTE = {
EXIST = TRUE
POS = ( 0,0 )
}
}
|
登場させるためのコマンドを、&RequestESP から、&RequestGRP に変更します。 また、出現させるオブジェクト名は BACK なので、そのように書き換えます。
これだけで、出現させるオブジェクトが、グラフィック画面オブジェクトになります。
グラフィック画面を表示するための設定は以上です。
では、動かしてみましょう。

こんな絵がでましたか?
もし出なければ、なにか間違っている可能性があります。設定内容を見直しましょう。